Picture Patching
Design and Development
November 2023 - Present
(Hiatus since February 2024)
Personal Project
Wireframes
UI Design
UI Development
Visual Design
Copywriting
Game Design
Development
Photoshop, Figma, Unity (C#)
Best on Touch Screen Devices / Mobile
(note: may take time to load)
This project is dedicated to my grandmother, who has been diagnosed with dementia in late 2021.
Game Summary
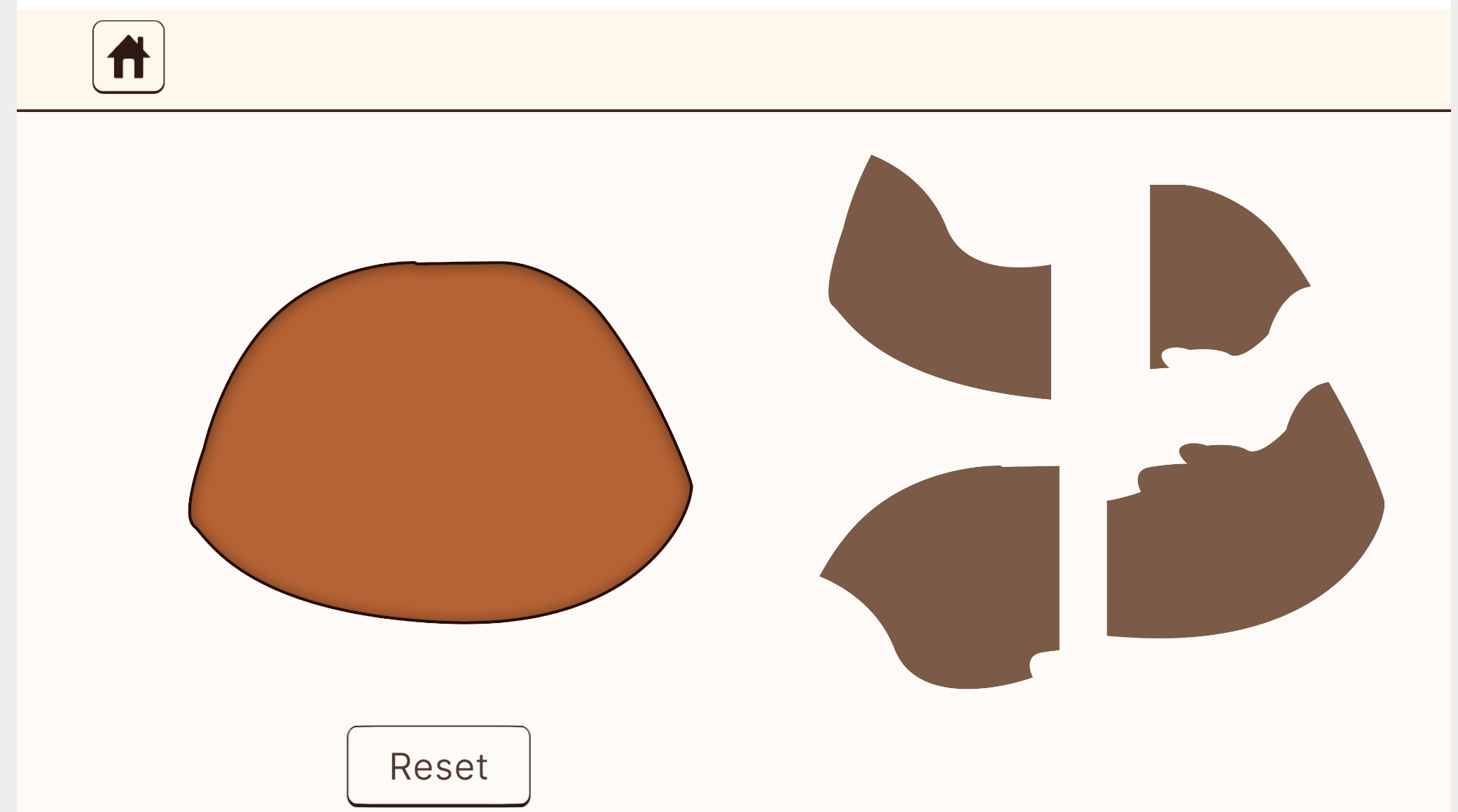
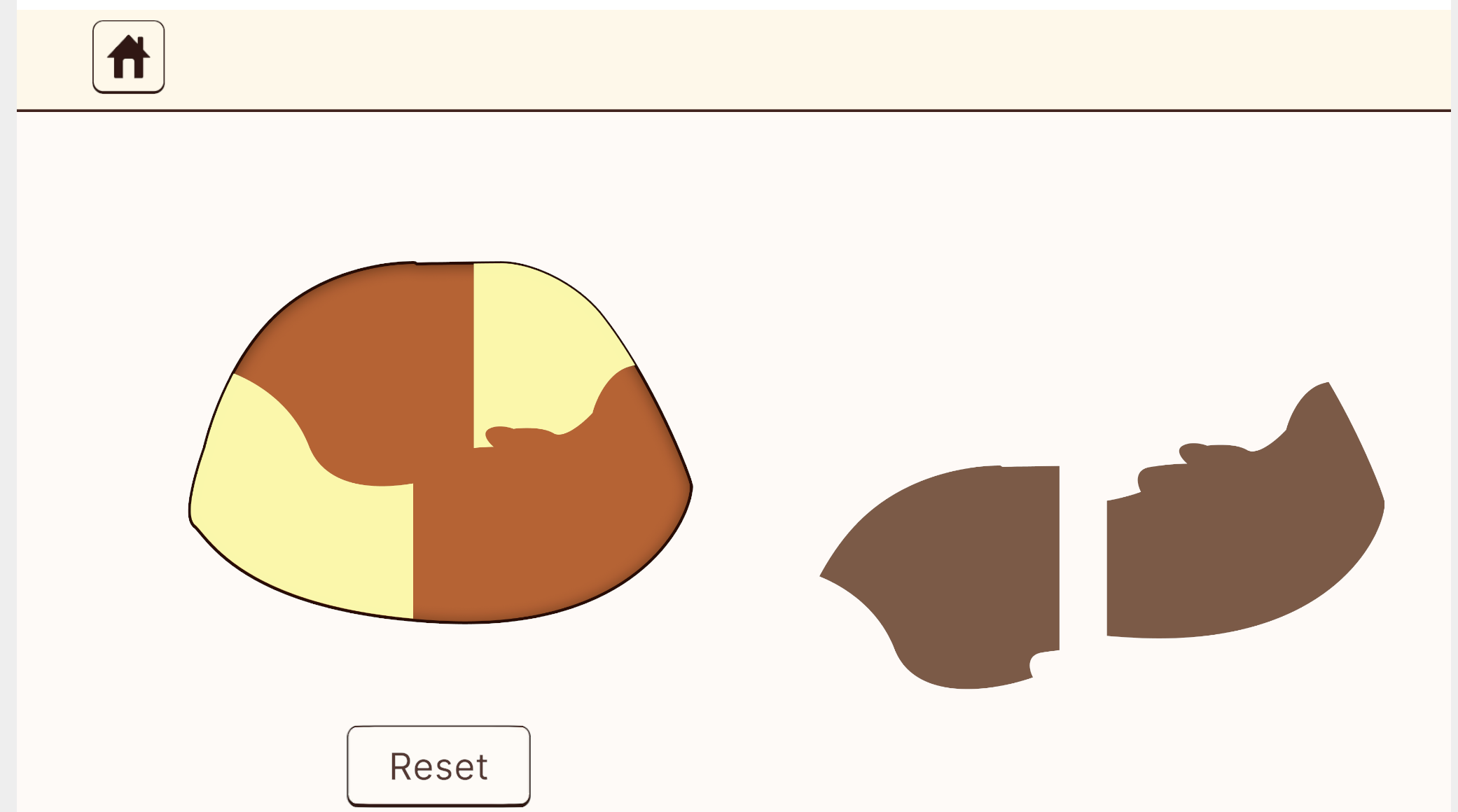
Picture Patching is a simple drag and drop jigsaw puzzle-esque game. Inspired by Montessori style children's games, combining simple interaction elements for players who are more tech-illiterate, creating a meaningful experience for them.
Ideation and Research
The fear of dementia, for both the patient and their families, is the fear of forgetting important information, be it names, or life events.
My grandmother's birthday was coming, so I wanted to make a short story-based digital game for her.
As I was in a different country across the Pacific Ocean, away from home, and had a short deadline, I had to figure out what I wanted to make.
I started by researching different media—physical and digital—aimed at older users (70 and up) and dementia patients. Most games I found were more conversational and being in, but I wanted something more interactive, and I noticed that jigsaw puzzles were a popular genre for games aimed at older adults.
Case Studies and Games
Cognitive brain training games for users with mild dementia.
Lively Silver is a suit of cognitive training games targeted at users with mild dementia. (Description of Application from the Apple App Store: Source)
A series of games in a single application developed by Activate Interactive Pte Ltd, a Singaporean App Developer in conjunction with Geriatrician Dr. Dennis Seow and his team from the Singapore General Hospital.
Brief
While I was growing up, my grandmother would tell us, her grandchildren, about her stories throughout her life. Like her childhood in the 40s during WW2 while living on a rice farm in Malaysia, her work life as a teacher, her travels with my grandfather, and her children's interests. With dementia, her short-term memory was getting worse, and infrequent visits (especially during the 2020 pandemic) led to her forgetting significant life events and things like her family members' names. As the eldest among her grandchildren, I felt a heavy responsibility to compile these memories to the best of my ability.
Design
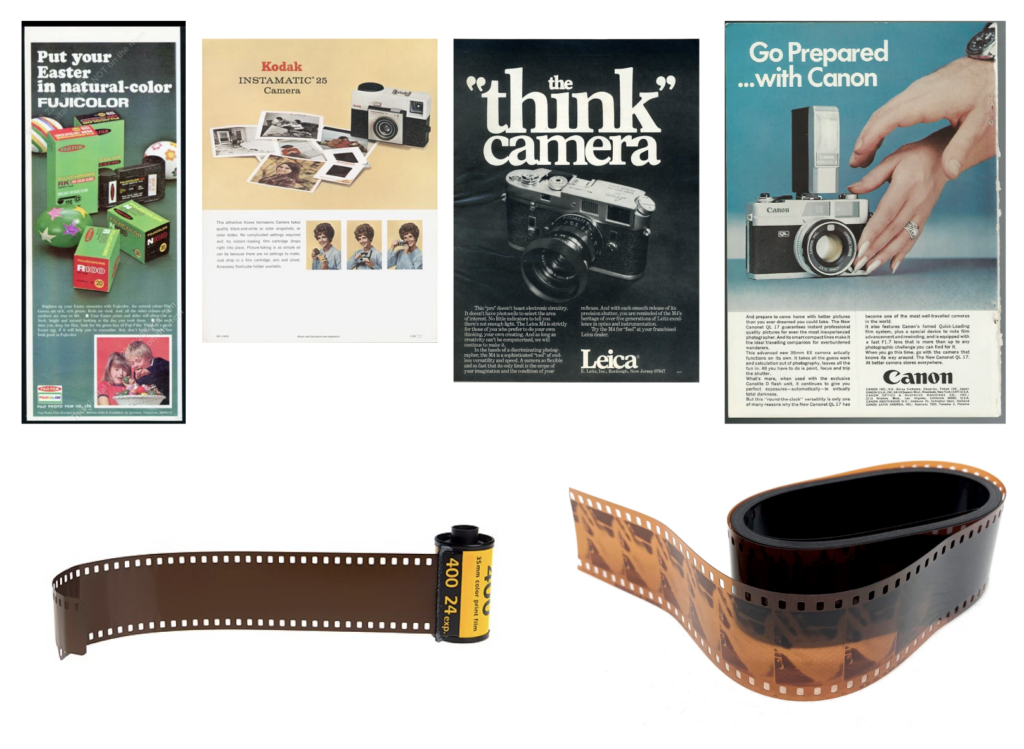
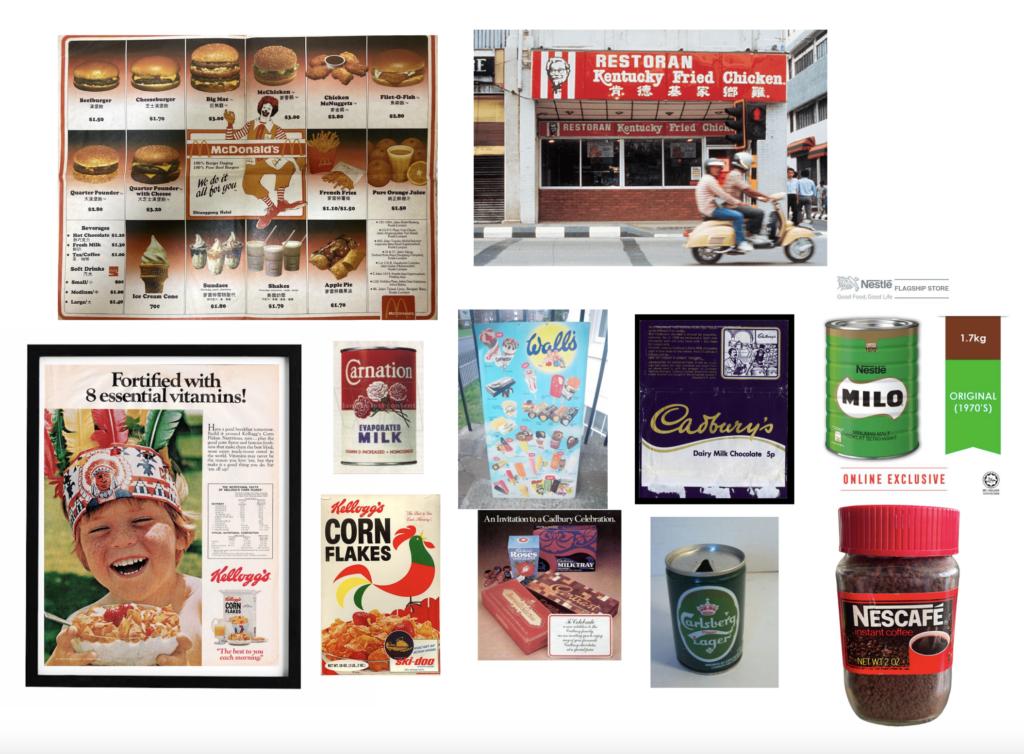
Visual Moodboard + Inspirations
My grandmother was born in 1944, so I planned to capture visuals between her 20's and 50's. Thus, I drew inspiration from the 1960s to 80s, using photos, advertisements, and designs from those eras.
Note: It was difficult especially since many photos of "retro" Malaysia are not archived online, if not for public use!


Game Inspirations
For this project, I looked at games with simple interactions/puzzles and how they were done.
Florence - Annapurna Interactive
Montessori Classroom Ages 2-8 - Rantek Inc
Game Design
Game Flow
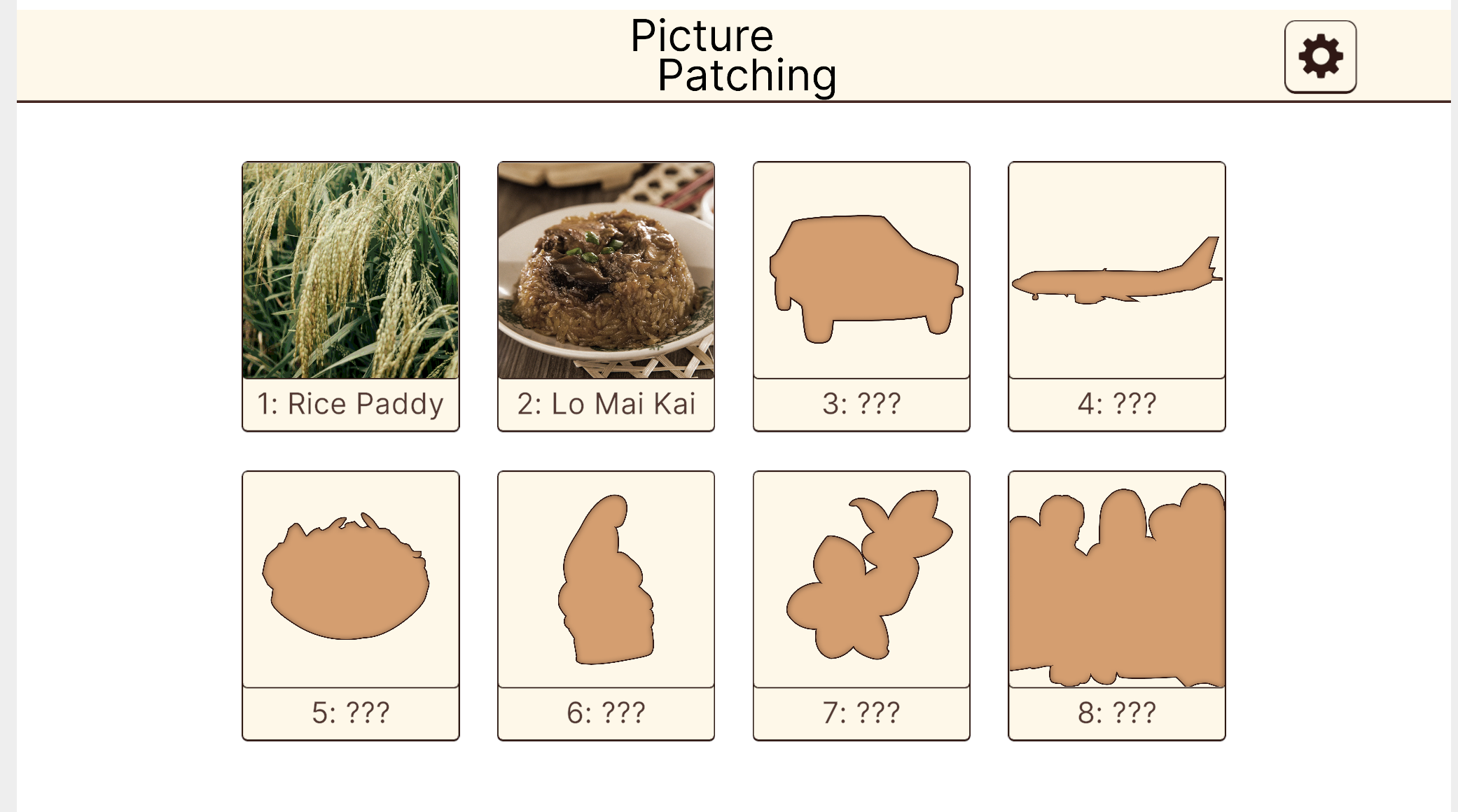
Because stories were to tie in with the interaction, I went with a linear, puzzle-assembling game. (Although the final game published allows the player to select any puzzle to start, the version I gifted to my grandmother had no main menu to select any puzzles, thus restricting it to a single storyline.)
UI Design
Design Constraints
As a guide before establishing the design, I referred to this AbilityNet article: https://abilitynet.org.uk/factsheets/designing-dementia
From that, I highlighted the key suggestions related to my planning:
- Having minimal distractions
- For colors, avoid blues / bright hues or oversaturation
- Only having 1 home or back button
- Features have to be distinct
- The copy needs to be clear for elderly/dementia players, ie. the text has to be straightforward in meaning
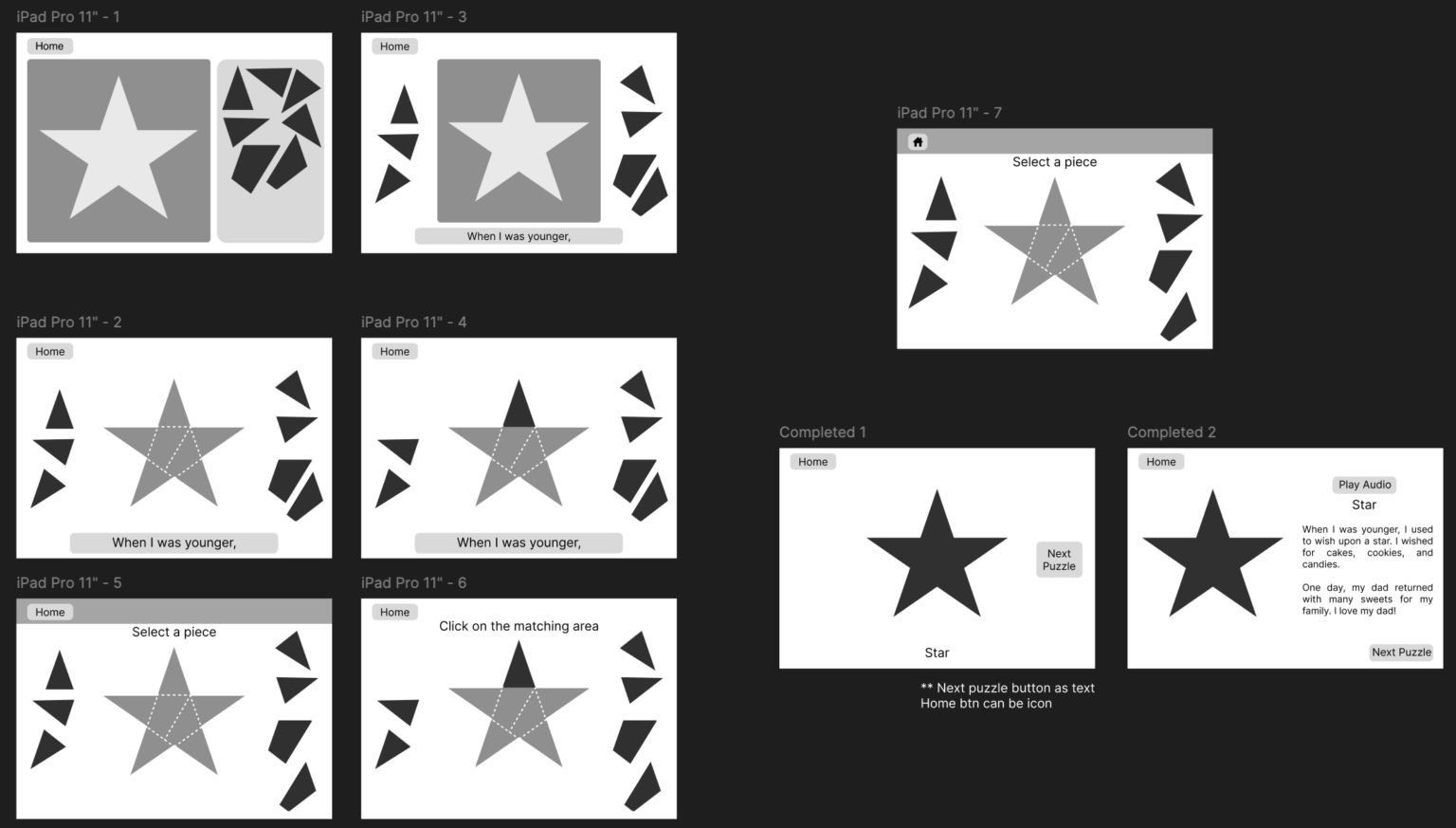
Wireframes
With the constraints in mind, I created a few screens using Figma for the base game screen, with no colors, iconography for buttons, etc.
Key points for the main puzzle screen:
- To have a main area where pieces are dropped to (the shape)
- To have enough space for pieces, without being able to be dropped off screen / unable to be interacted with
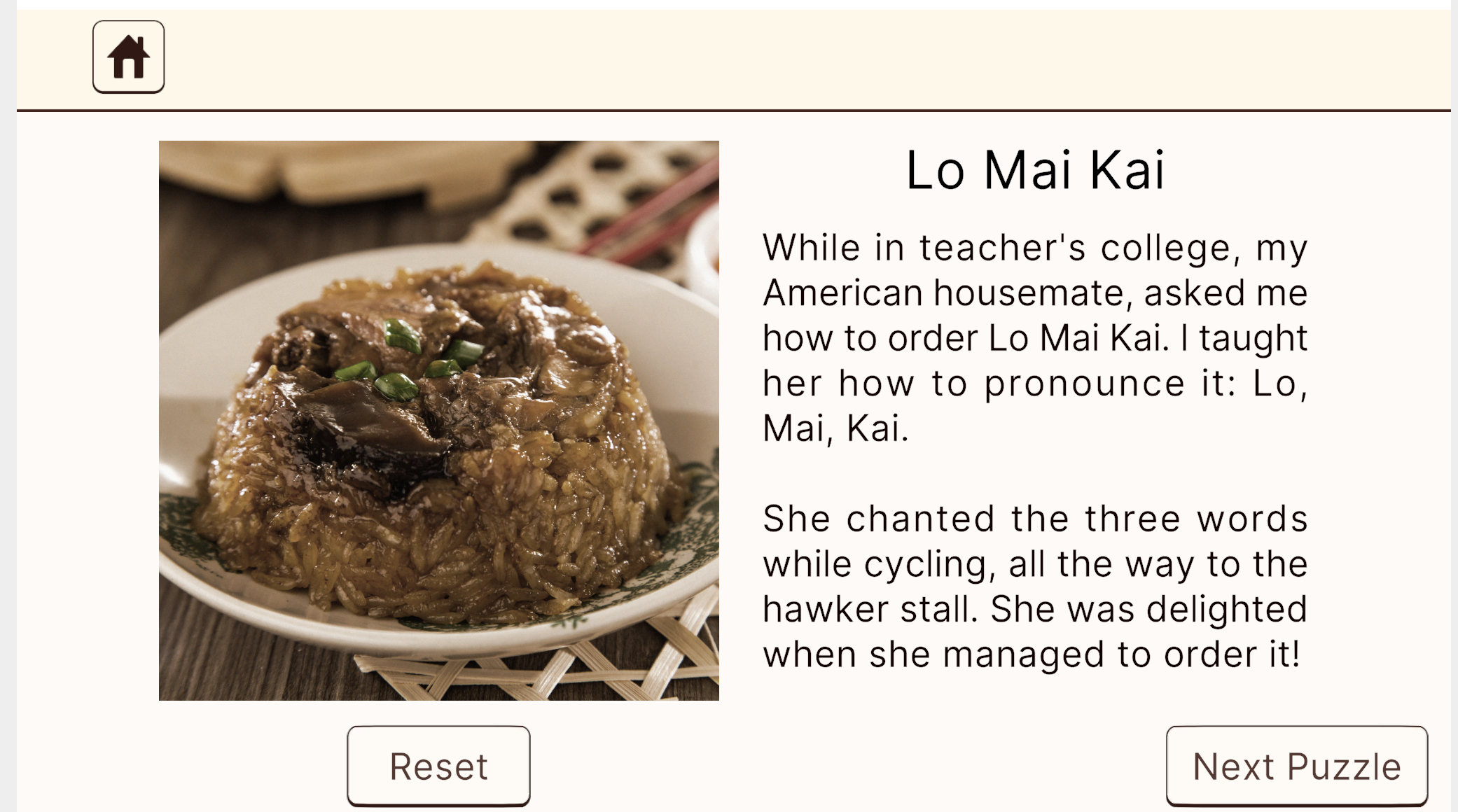
- To have enough space for story text to appear
- Button to proceed to the next puzzle
Below are the initial exploratory designs:

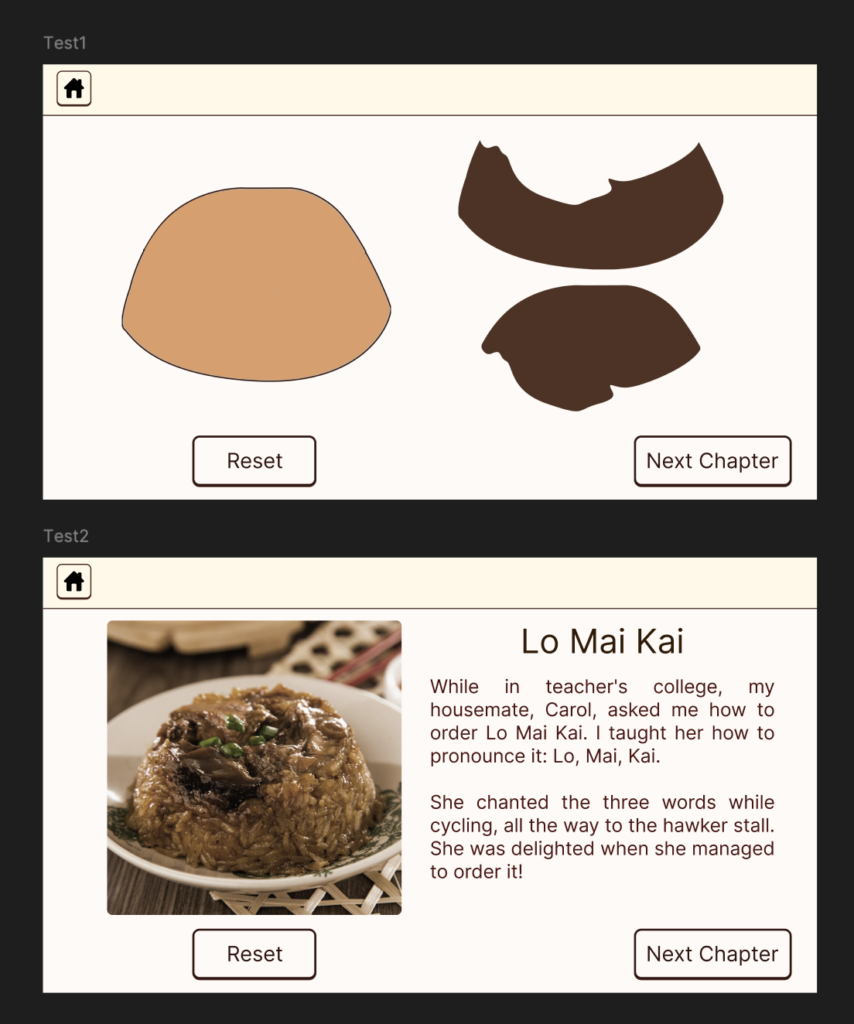
Following the constraints and the moodboard identity, I wrapped a suitable retro design and color scheme, aligned with the era my grandmother was most likely to be familiar with.

Prototype
The final mockup and prototype, using one of the puzzles, looks as such:

Development
The game was developed in Unity using C#, exported as WebGL, and published on itch.io -> here: https://laactosefree.itch.io/photo-patching!
WebGL was the fastest way to get the game for playing on various devices (including touchscreen devices) and was the least time-consuming to set up.
UI Development
I had no UI libraries, as it was too time-consuming to learn! So it was all vanilla Unity Button animations + scripts, and duplicated scenes to set up the puzzles.
---
As a side note, I wanted a "save" feature so the browser wouldn't reset each time (in the event the page crashes, etc.), so I used this Unity WebGL PersistentData library: https://github.com/JimmyCushnie/JECS
Final Game
Best on Touch Screen Devices / Mobile
(note: may take time to load)
Reviews
My grandmother - cried, 5⭐️s
My mother - also cried, 5⭐️s
Future Updates
Currently, in my household, the game is now another means of interaction for my grandmother when she is bored/needs something to do. For that, my plans for Picture Patching in the future are as follows:
- TBD: Completed puzzles should stay completed, the reason why they are currently not is that I wanted to have a sense of "replayability"
- Randomizing puzzle piece positions
- Create a daily puzzle with archives
- Have players upload their own images and stories (and limited to the player, or maybe have a shareable link?)
I hope to be able to continue to work on it, or create something even better!